


Kingfisher is an international home improvement company, with 1,300 stores in 10 countries. Its brands include B&Q, Castorama, Brico Dépôt and Screwfix.

Working as a Senior Product Designer at TAB, I helped Kingfisher shape their digital transformation for 12 months, designing features on iOS and Android, and helped lead the redesign of their responsive website. As well as designing features (like the one in this case study) I supported the lead designer, assisted with strategic planning and provided daily support, mentoring and direction for the design team.

Myself with a lead developer discussing work for the upcoming sprints
Users might browse online items but not always be in a position to buy.
A Wish List is a feature which allows users to save products in order to quickly find them later.
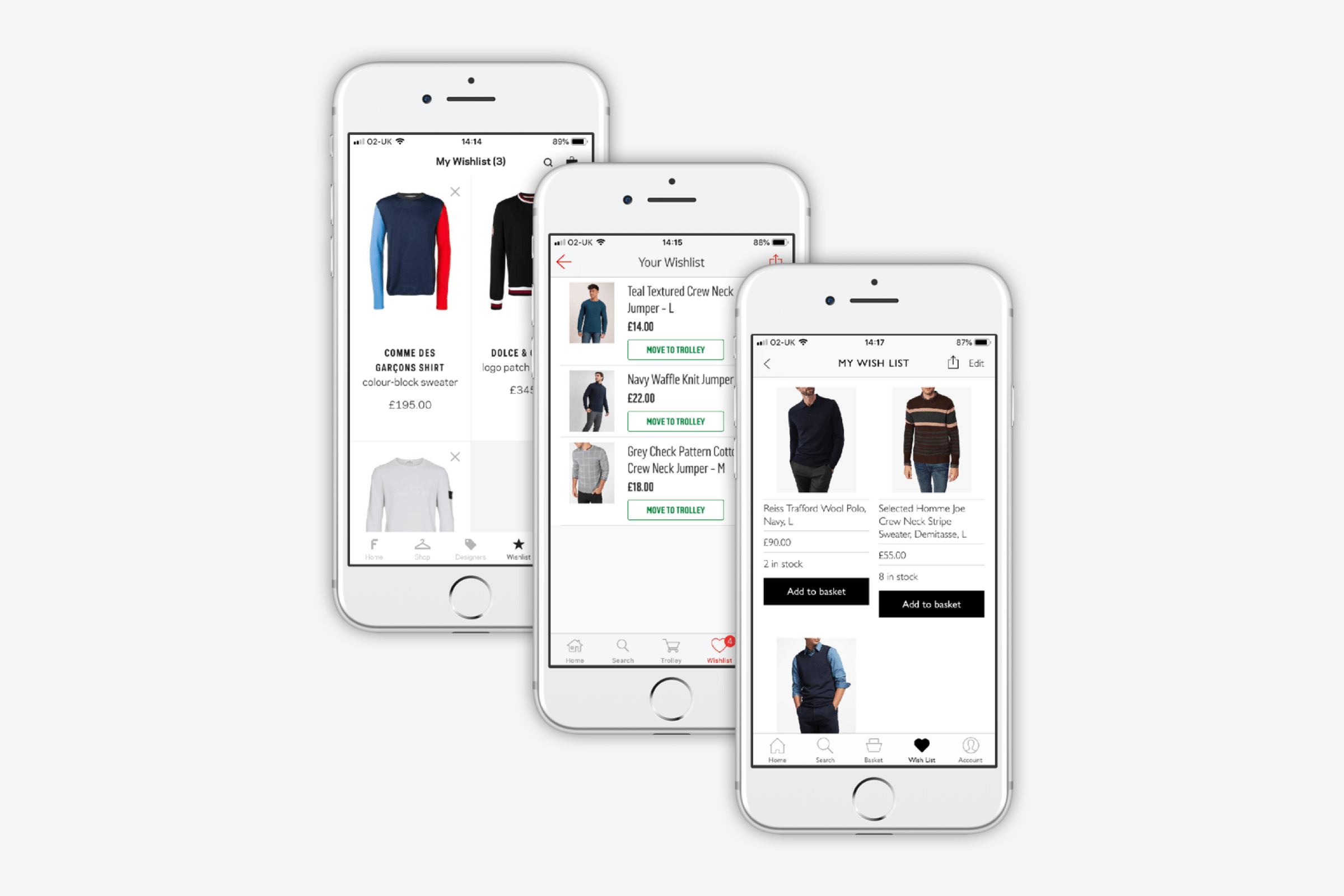
The feature set was established by the existing website Wish List. I still set about to explore competitors’ Wish Lists to consider what other features could enhance the experience.
In particular, I noted that Farfetch’s Wish List only includes a link back to the product page. Argos and John Lewis’ Wish Lists have an ‘Add to Basket’ option. Whilst Farfetch’s Wish List would be the quicker to build, an ‘Add to Basket’ option makes it easier for the user to purchase an item quicker.

A few of the competitors I looked at during the research phase

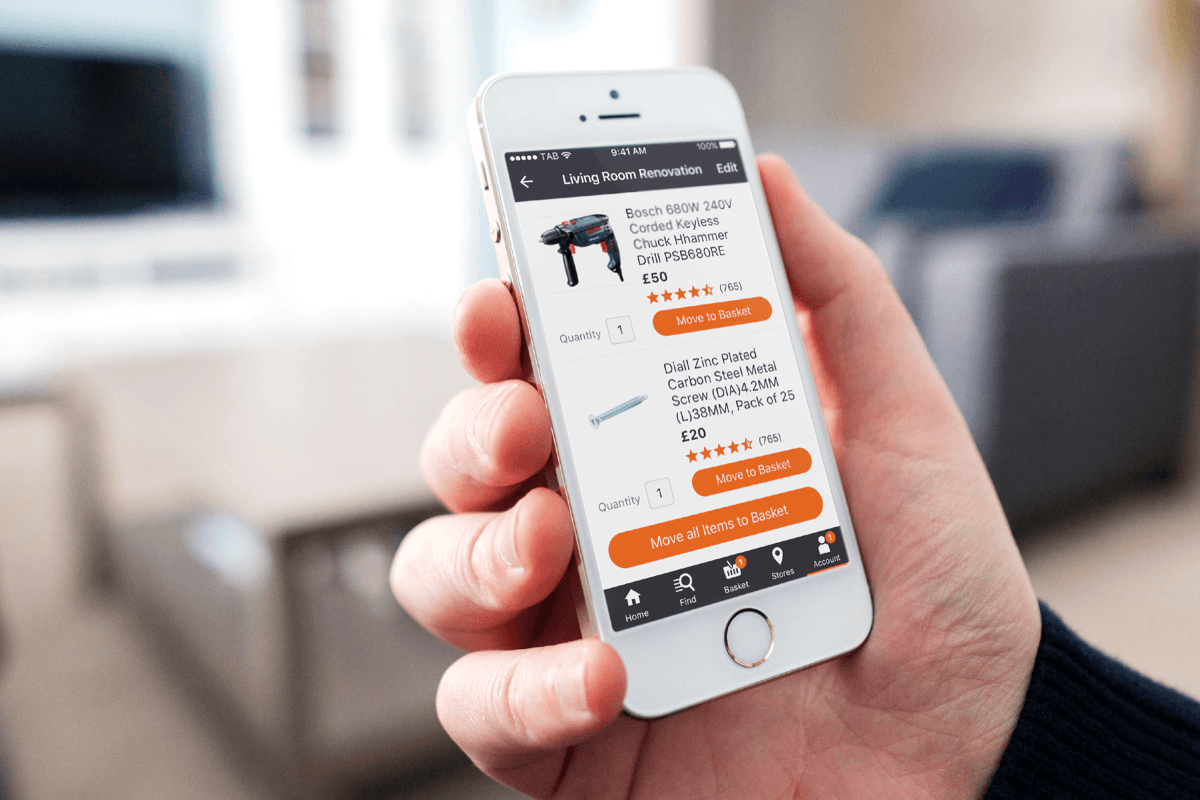
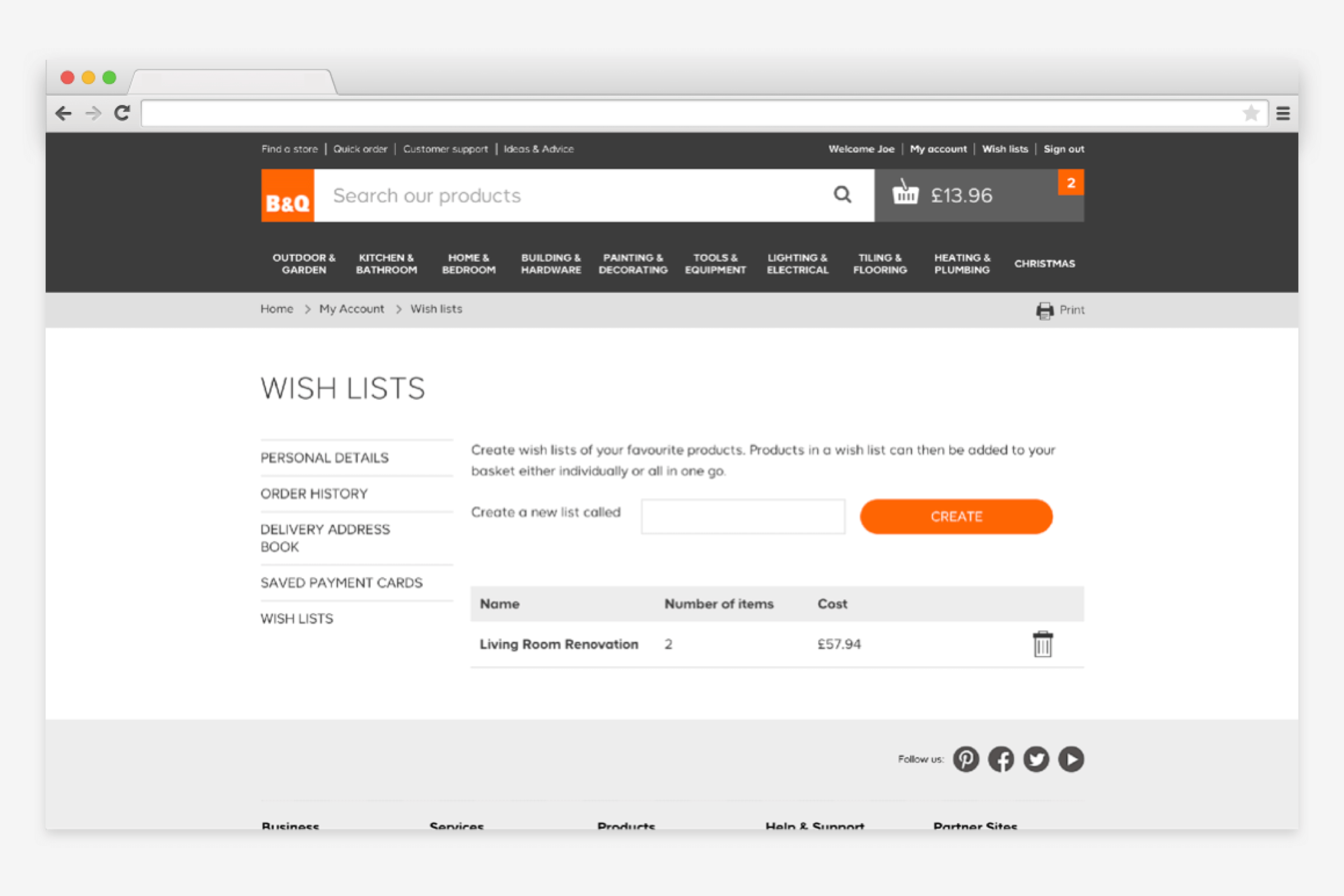
A screenshot of the original Wish List on the website
Wish List was an existing feature on the legacy B&Q website.
A user had to register to be able to create a Wish List. Multiple Wish Lists could then be created by the same user.
Kingfisher wanted Wish Lists added to its iOS and Android apps, with the above requirements and functionality included so user accounts would sync on multiple devices.
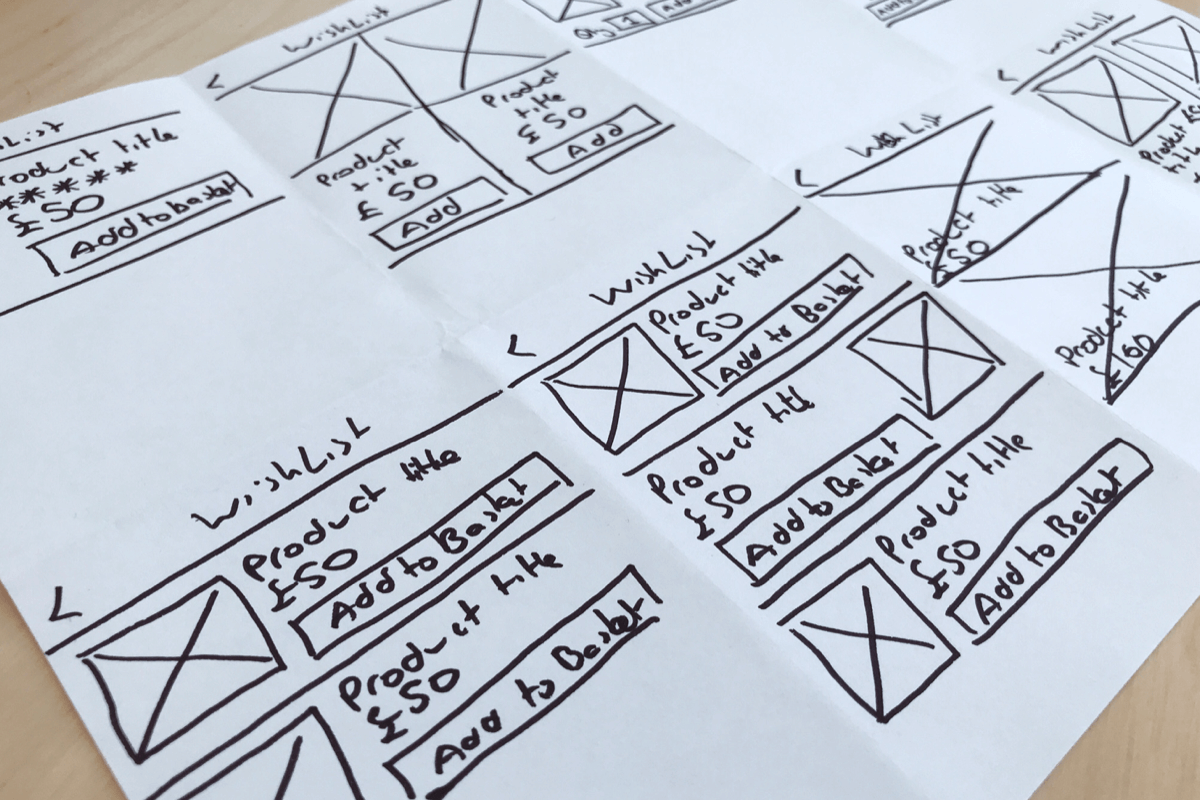
When starting a new design I like to loosely throw some ideas down on paper. This can empower quick conversations with other members of the team.
I find that sharing work early with the team leads to better, more considered designs.
For the Wish List I wanted to explore what information would be useful for the user to see and the most effective way of visually laying out the content.

Some Crazy 8 sketches from a sketching session




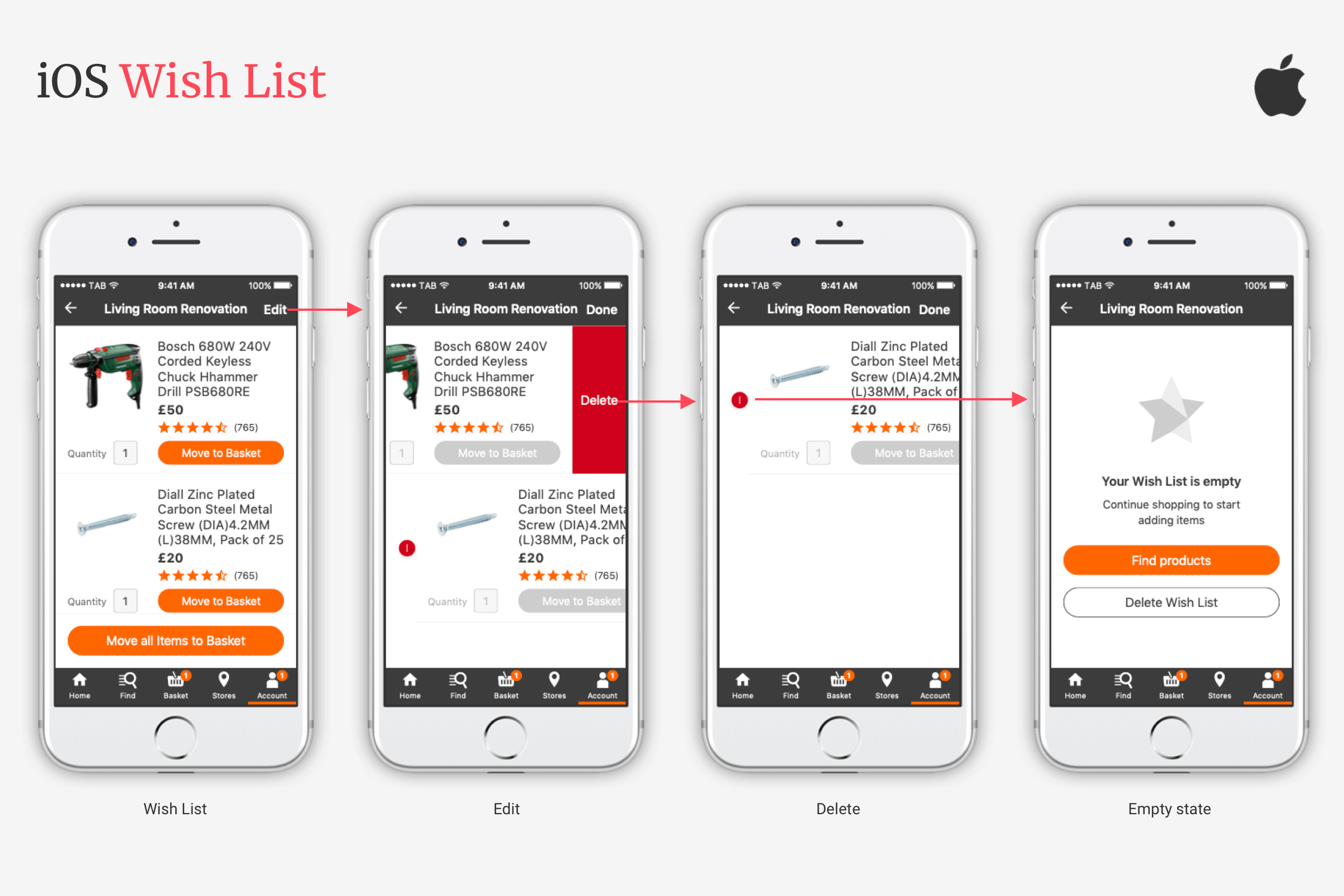
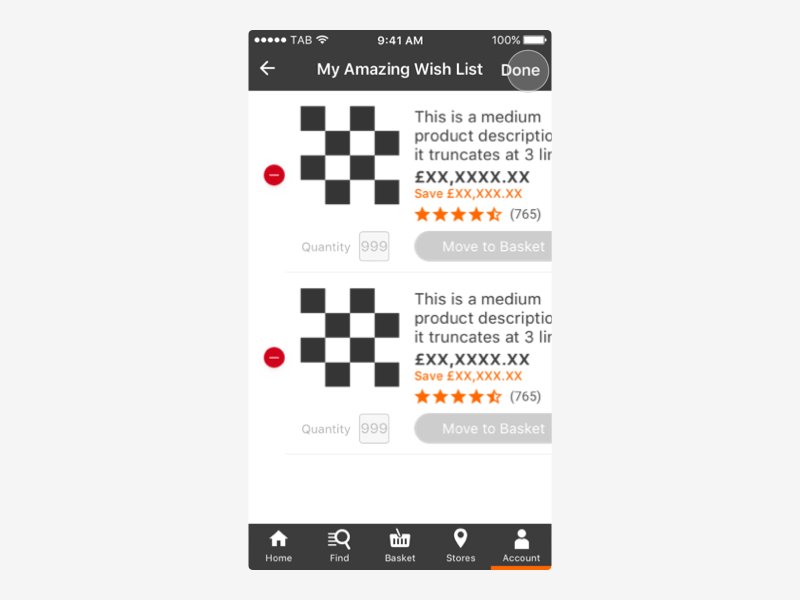
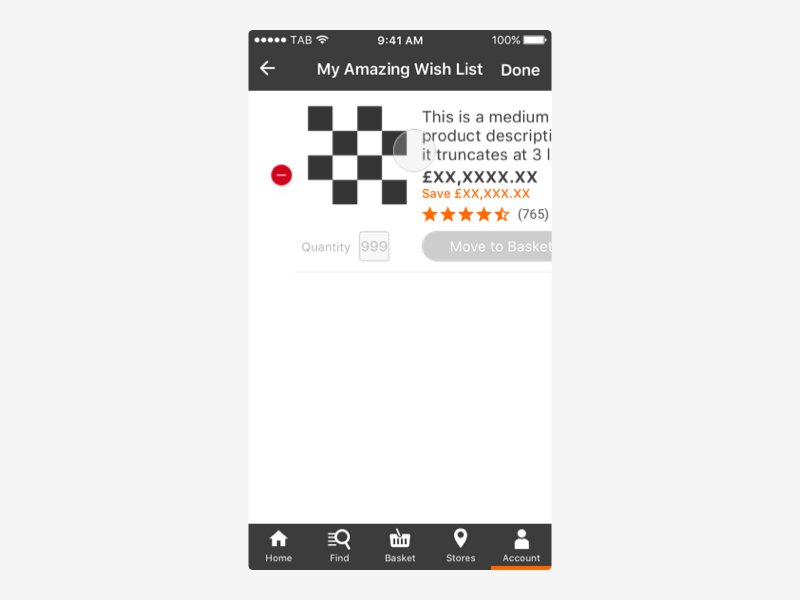
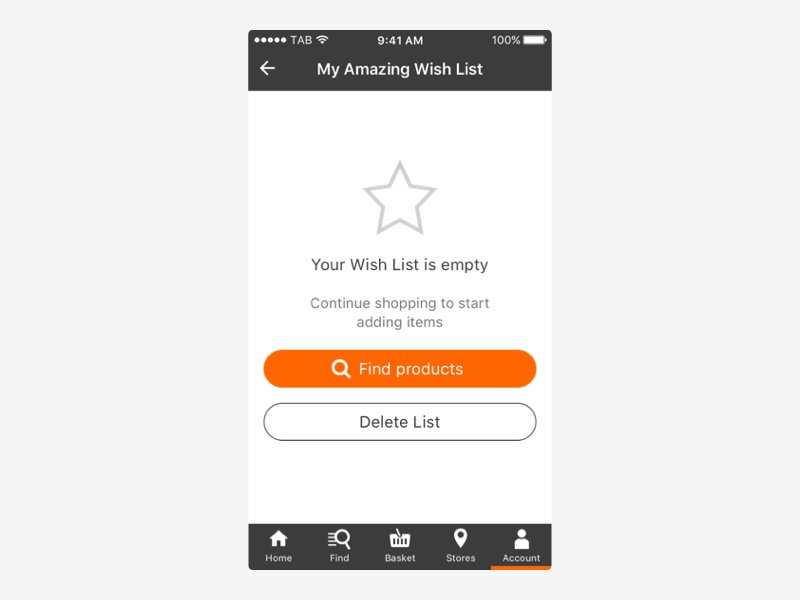
A Princple prototype showing how items would be removed from the Wish List on iOS




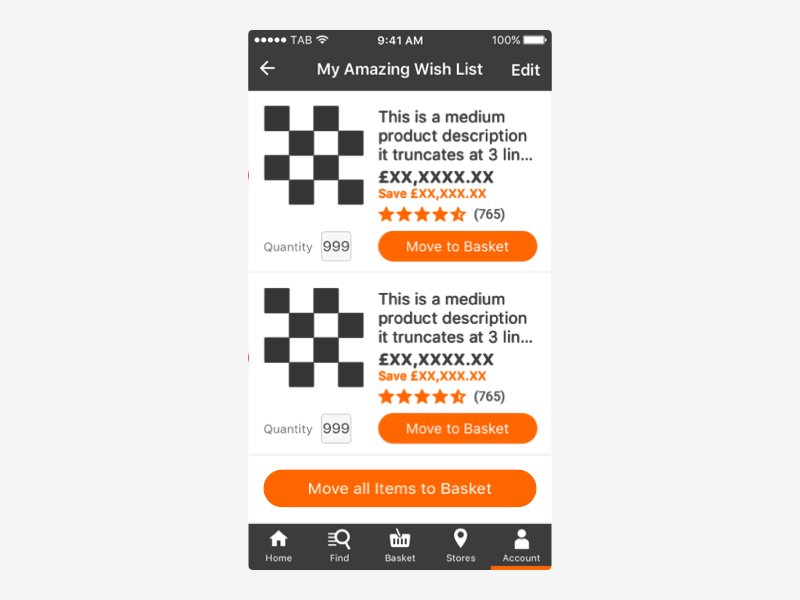
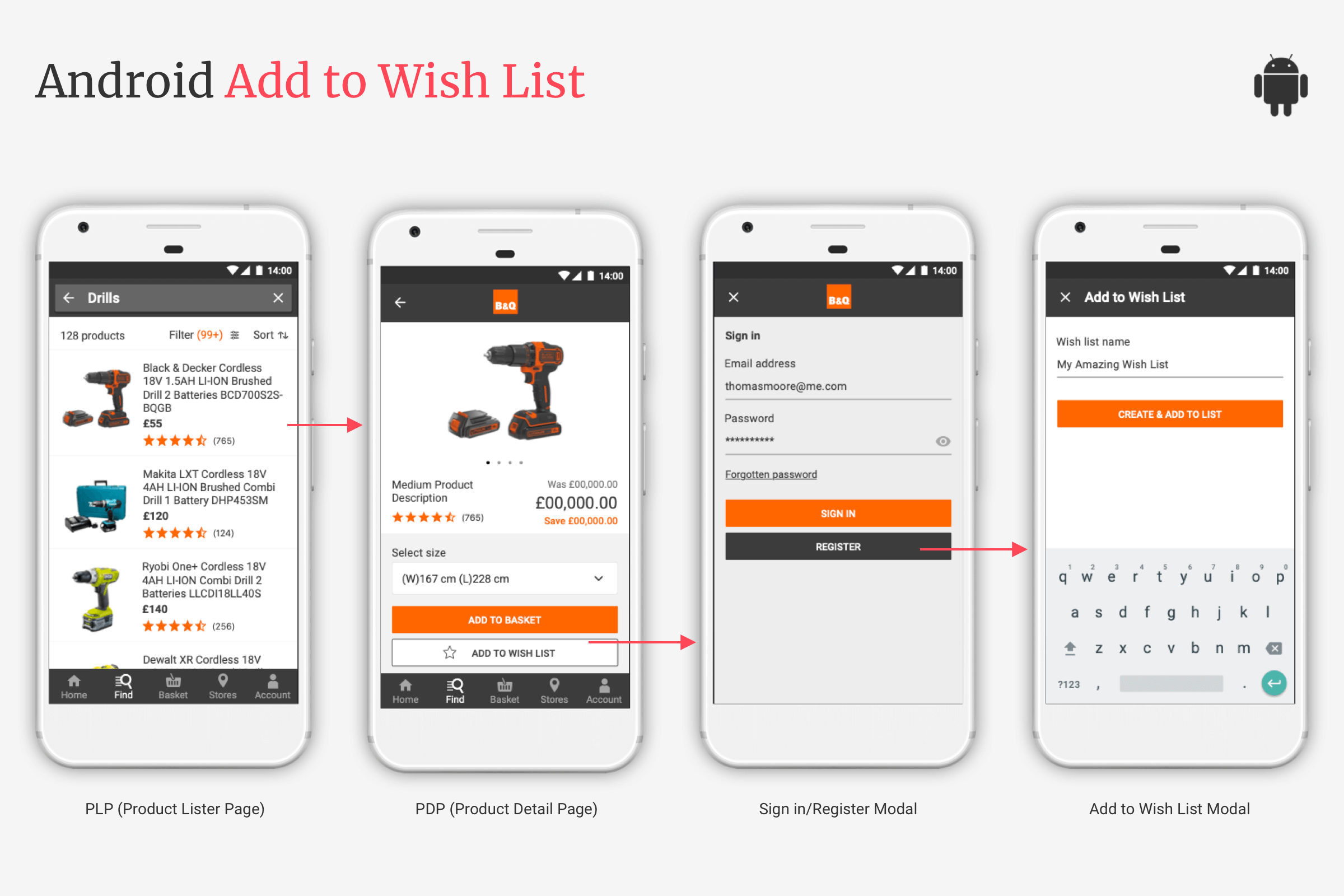
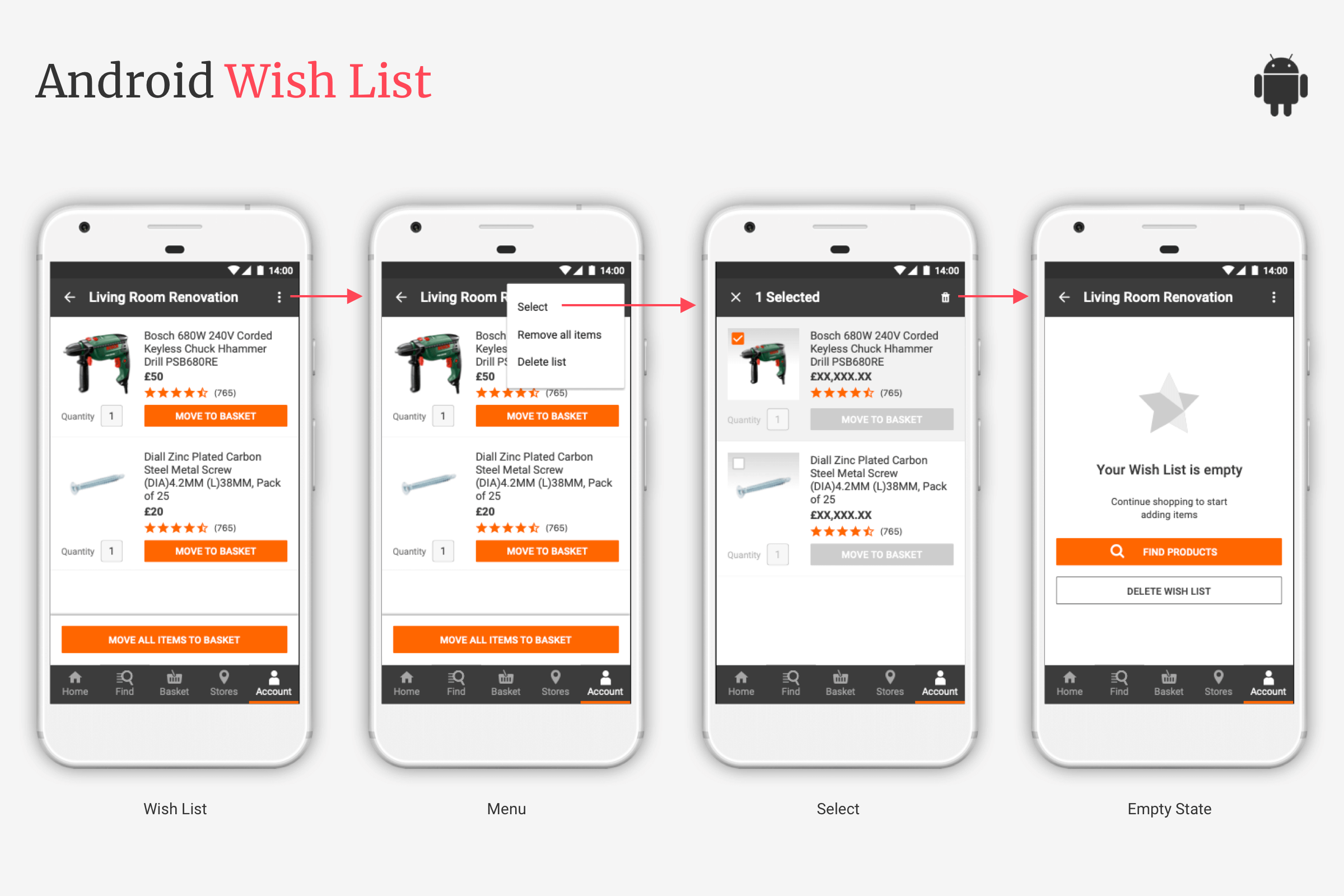
A Princple prototype showing how items would be removed from the Wish List on Android
The timeline for this piece of work was tight and we didn’t have much budget left for formal usability testing. I therefore organised some guerrilla testing with 8 non design/tech members of the team to quickly sense check the solution I was proposing.
The feedback was that users found the Wish List feature easy to use on both iOS and Android.

Myself and an interviewee during a guerrilla user testing session